Dado que vamos a hacer una página institucional (o personal, da igual) y no una wiki, necesitamos establecer un diferencias entre lo que cualquier usuario puede ver y lo que yo, que soy el administrador, veo. En principio, necesitamos ocultar para el visitante todas las opciones que aparecen en el sidebar, con la única excepción del login.
Este proceso es muy simple, pero bastante complejo de explicar (y requiere varios pasos), así que si no se entiende, agradecería sus comentarios... así puedo arreglarlo.
Importante: Las páginas iniciales (aquellas que fueron creadas en el proceso de instalación) no tienen asignado un dueño específico y por lo tanto son de acceso público visibles en todo momento. Como regala general, siempre que una página carezca de dueño, por defecto será editable por todos los que puedan verla.
A. Login de usuario administradorEsto es lo primero que debemos hacer, para poder cambiar todos los derechos de acceso.
Seleccionar “Login”, del sidebar.
La configuración inicial tiene como usuario administrador a “admin” con password “pier”.

El login de Pier. Por defecto el nombre es "admin" y la contraseña "pier"
B. Cambio de dueño y grupo de las páginas
Una vez ingresados, debemos cambiar el dueño de la página principal.
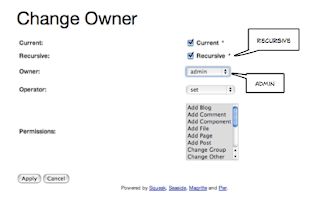
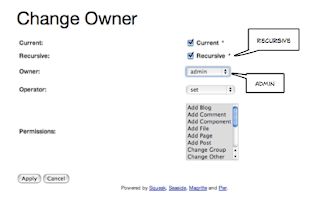
Seleccione “Change Owner”
Marcar “recursive” y seleccionar “admin” como el nuevo “Owner”. Eso hará que todas las páginas hijas de la página principal pasen a pertenecer al usuario “admin”.

Permisos del dueño. Permite cambiar el dueño y la visibilidad del componente para un usuario determinado.
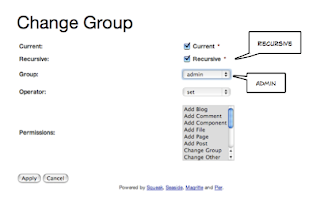
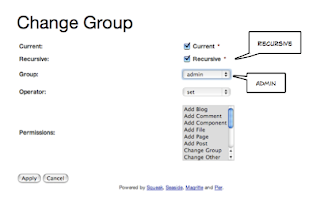
Y repito la operación para el grupo:

Permisos del grupo. Permite cambiar el grupo dueño y la visibilidad del componente para ese grupo.
Con esto logramos ser los dueños de la página principal y de todos los hijos.
Importante: No hay que cometer el error de hacer logout ahora, pues no hemos asignado derechos de lectura a usuarios generales ¡Si lo hacemos, no podremos ver absolutamente nada y habrá que repetir el proceso, o resolverlo desde el Pier-OmniBrowser! (que no cubrimos aquí)
C. Agregar propiedades de solo lectura para otros usuarios
Ahora, solo queda agregar derecho de lectura para cualquier usuario que no sea administrador.
Eso tiene dos pasos: 1) Habilitar derecho de lectura general y 2) deshabilitar otros derechos.
1. Habilitar derecho de lectura general.
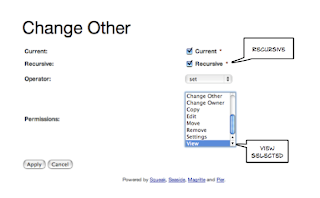
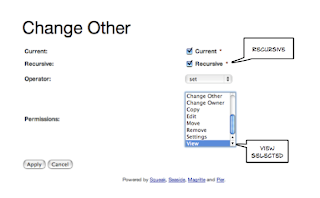
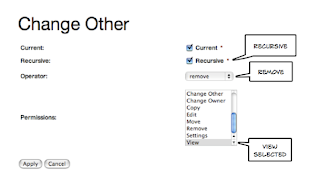
De las opciones del sidebar, seleccionar “Change Other”, marcar “recursive” y seleccionar “View” de la lista de permisos.

Permisos de "otros". Permite cambiar la visibilidad del componente para usuarios no logueados (Por ejemplo, visitantes comunes de la página).
Con esto asignamos derecho de lectura a todas las páginas a un visitante cualquiera de la página.
2. Deshabilitar derecho de lectura en páginas específicas.Con el paso anterior habilitamos a un visitante a ver todas las páginas, pero hay aún algunas páginas que no deberían verse: Los que permiten visualizar la página (logs, historia, etc.) y los links del header, “Environment” e “Information”.
2.1 Ocultando visualización de la páginaSeleccionar el link “Environment” y luego “Sidebar>Views”.
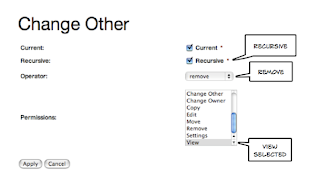
Del sidebar, seleccionar “Change Other”, marcar “recursive”, seleccionar “remove” como Operator y seleccionar “View” de la lista de permisos.

Eliminación de permisos de "otros"
2.2 Ocultando páginas del menú
Ahora vamos a ocultar los links “Information” y “Environment”.
Seleccionar el link “Information”
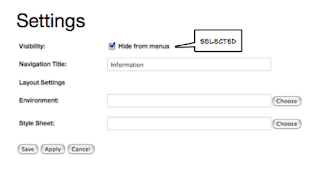
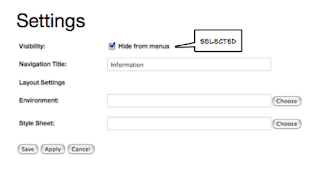
Del sidebar, seleccionar “Settings” y marcar “Hide from menus”.

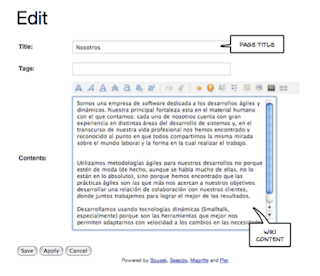
Configuración general de una página. Edición de título y visibilidad.
Repetir la misma operación para “Environment”
Importante: El componente “Environment” es el componente principal de la aplicación, porque define la estructura general de la misma (header, footer, contents, sidebar, todo absolutamente), aunque es “hijo” de la pagina principal, también la define a ella.
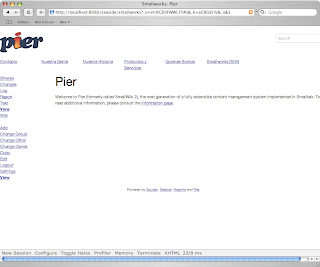
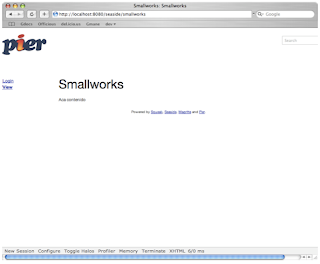
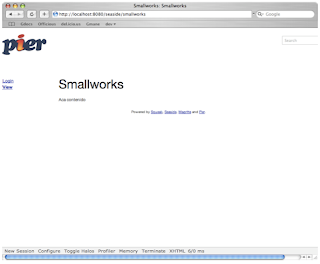
Con esto hemos completado la configuración de la página. Si hacemos logout, podemos ver que hemos ocultado todo lo que debía ser ocultado, dejando habilitado una opción de login para poder realizar la administración de la página.

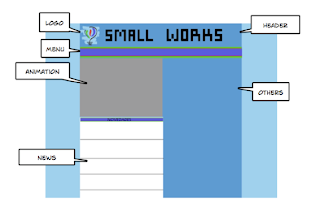
Así queda la aplicación luego de configurar los derechos de acceso y "desloguearse"
Ahora estamos listos para lo que realmente importa, que es armar la página de nuestra empresa... pero para eso habrá que esperar hasta mañana.
¡Hasta luego! Bueno, nos mudamos... finalmente decidimos no esperar más a mejorar en diseño la página (la verdad es que le falta mucho) y nos mudamos a nuestro sitio propio: Smallworks, a su vez, decidimos que cada uno tenga un blog personal (hablamos de cosas muy distintas, todos), los blogs pueden encontrarlos directamente aquí.
Bueno, nos mudamos... finalmente decidimos no esperar más a mejorar en diseño la página (la verdad es que le falta mucho) y nos mudamos a nuestro sitio propio: Smallworks, a su vez, decidimos que cada uno tenga un blog personal (hablamos de cosas muy distintas, todos), los blogs pueden encontrarlos directamente aquí.







 Juanjo, Diógenes y yo (Esteban) somos ese grupo de amigos que puso en marcha esto.
Juanjo, Diógenes y yo (Esteban) somos ese grupo de amigos que puso en marcha esto.